اگر شما یک توسعهدهنده یا طراح وب هستید که دنبال روشی برای افزایش راندمان و سرعت کدنویسی خود به زبان CSS میگردید، بدون شک استفاده از SASS میتواند تغییرات شگفتانگیزی را برای شما به ارمغان آورد. در این آموزش ویدیویی زبان SASS با یکی از قویترین پیشپردازندههای CSS آشنا میشویم که نه تنها باعث میشود قابلیتهای عادی CSS را با قدرت بیشتری به کار گیرید، بلکه نگهداری و توسعه کدهای استایل را نیز سادهتر میکند.
چه در سطح مبتدی و چه در سطح حرفهای استفاده از CSS، استفاده از SASS به شما کمک میکند تا بازدهی کدنویسی خود را به شدت افزایش دهید. در این نوشته ابتدا مروری بر خود SASS و قابلیتهای آن میکنیم؛ سپس به صورت ویدیویی و پروژهمحور با کاربردهای مقدماتی آن آشنا خواهیم شد.
فهرست مطالب:
آشنایی با SASS و ساختار آن
سرواژه SASS، مخفف Syntactically Awesome Style Sheets، یک پیشپردازنده CSS است که به شما اجازه میدهد از امکاناتی مانند متغیرها، توابع و وراثت استفاده کنید تا کد CSS خود را سازماندهیشدهتر و کارآمدتر بنویسید. علاوه بر SASS پیشپردازندههای دیگری نیز برای CSS وجود دارد که معروفترین آنها LESS و Stylus هستند.
ساختار زبانی و فایلهای SASS تا حدود زیادی با زبان CSS شباهت دارد. کلاسها و شناسهها و المانها با استفاده از پراپرتیهای CSS تعریف میشوند؛ اما از آنجایی که CSS یک زبان برنامهنویسی نیست، برای استفاده از مفاهیمی مانند تابع، متغیر، ماژول، شرط و حلقه به سراغ SASS میرویم تا این قابلیتها را به کدهای CSS خود اضافه کنیم.
چرا از SASS استفاده کنیم؟
دلایل مختلفی را میتوان برای این سوال فهرست کرد که شاید مهمترین آنها، موارد زیر باشند:
- یادگیری آسان: اگر با زبان CSS آشنا باشید، یادگیری SASS برای شما بسیار ساده خواهد بود؛ زیرا سینتکس آنها بسیار شبیه است و با صرف زمان کوتاهی میتوانید به SASS مسلط شوید.
- سازگاری: یکی دیگر از مزایای SASS سازگاری با همه نسخههای CSS است. بنابراین میتوانید به سادگی در انواع کتابخانههای CSS از آن استفاده کنید.
- صرفهجویی در زمان: با استفاده از مفاهیمی نظیر متغیرها و توابع و …، SASS به شما کمک میکند تا ناچار به تکرار کدهای CSS خود نباشید و به این ترتیب، بسیار سریعتر کد بزنید.
- قابلیت استفاده مجدد: ماژولها، میکسینها، توابع و … در SASS باعث میشوند که بتوانید کدهای یک پروژه را در پروژههای دیگر نیز استفاده کنید و به نوعی فریمورک اختصاصی خودتان را داشته باشید.
- نظمدهی به کدها: ساختار تو در توی کدهای SASS دست شما را در نظمدهی به کدهایتان باز میگذارد. در عین حال که Specificity را برای شما تأمین میکند، با بهرهگیری از مفاهیمی مانند nesting و ماژولها میتوانید کدهای مربوط به هر قسمت را بسیار منظم دستهبندی کنید.
- سازگاری با مرورگرهای مختلف: یکی از ویژگیهای کاربردی کامپایلر SASS این است که پیشوندهای لازم برای اجرای درست کدهای CSS در مرورگرهای مختلف (Vendor Prefixes) را به صورت خودکار اضافه میکند و دیگر نگران استفاده از پیشوندهایی نظیر -moz- و -webkit- و … برای پراپرتیهای CSS خود نیستید.
پردازش SASS به چه صورت است؟
کدهای زبان SASS داخل فایلهایی با فرمت scss. یا sass. ذخیره میشوند و بعد از کامپایل شدن، فایلهایی با فرمت css. برای شما ایجاد میکنند. به همین دلیل SASS را یک پیشپردازنده برای CSS خطاب میکنند. در این آموزش ویدیویی زبان SASS، ما از فایلهای scss. استفاده میکنیم که رایجتر هستند. شیوه نصب و استفاده از کامپایلر SASS در انتهای همین نوشته آورده شده است.
ویدیوهای آموزش ویدیویی زبان SASS
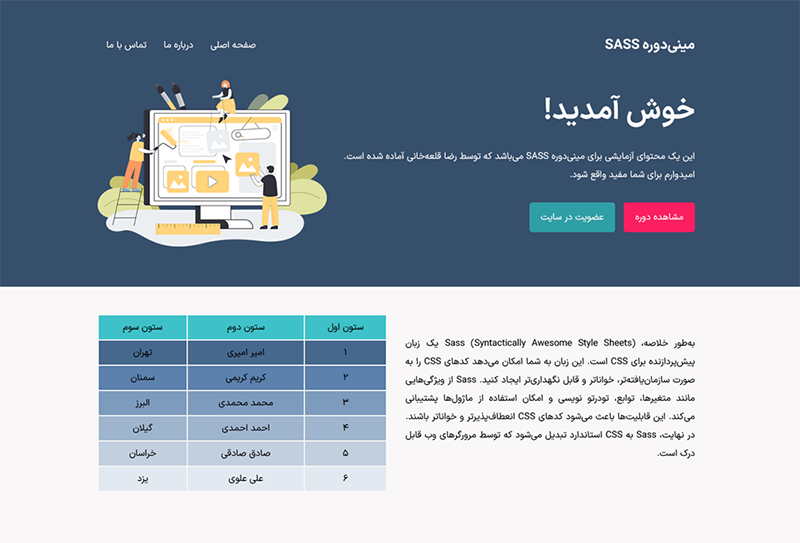
جهت مشاهده ویدیوهای آموزش ویدیویی زبان SASS میتوانید از لینکهای زیر استفاده کنید. طی این آموزش، یک صفحه ساده (تصویر زیر) با استفاده از SASS طراحی و پیادهسازی میشود. همچنین پشتیبانی از واکنشگرایی نیز به آن افزوده میشود. کدهای مورد استفاده در هر قسمت درون یک ریپازیتوری گیتهاب گردآوری شدهاند که میتوانید در صورت تمایل از آنها استفاده کنید.

ویدیوی آموزش زبان SASS – قسمت ۰۱: معرفی و مفاهیم اولیه
ویدیوی آموزش زبان SASS – قسمت ۰۲: متغیرها، ماژولها و حلقهها
ویدیوی آموزش زبان SASS – قسمت ۰۳: تو در تویی، ارثبری و توابع پیشساخته
ویدیوی آموزش زبان SASS – قسمت ۰۴: توابع ساخت کاربر و پیادهسازی واکنشگرایی
برای اطلاع از جدیدترین آموزشها و ویدیوهای بعدی، کانال من در یوتیوب را سابسکرایب کنید و زنگوله را بزنید تا از آخرین بهروزرسانیها باخبر شوید!
مشاهده پلیلیست کامل در یوتیوبمفاهیم اصلی در SASS
۱- متغیرها (Variables)
متغیرها به شما اجازه میدهند مقادیر قابل استفاده مجدد را در سراسر پروژه تعریف کنید. برای مثال، میتوانید رنگهای اصلی سایت یا اندازههای خاصی را به عنوان متغیر ذخیره کنید. در SASS، میتوانید متغیرها را با استفاده از علامت دلار ($) تعریف کنید. برای مثال:
$primary-color: #333;
$padding: 10px;
body {
color: $primary-color;
padding: $padding;
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
body {
color: #333;
padding: 10px;
}نکته: توصیه میشود برای خوانایی بهتر و منظمتر شدن کدها، متغیرها را درون یک ماژول (مثلاً با نام variables) تعریف کرده و آنها را طبق توضیحات بند ۳، در پروژه خود استفاده کنید.
۲- تو در تویی (Nesting)
SASS به شما اجازه میدهد که کد CSS خود را به صورت تو در تو بنویسید تا ساختار کد شما مشابه ساختار HTML باشد، که این کار خوانایی و نگهداری کد را بهبود میبخشد.
nav {
ul {
margin: 0;
padding: 0;
list-style: none;
}
li { display: inline-block; }
a {
display: block;
padding: 6px 12px;
text-decoration: none;
}
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
nav ul {
margin: 0;
padding: 0;
list-style: none;
}
nav li { display: inline-block; }
nav a {
display: block;
padding: 6px 12px;
text-decoration: none;
}همانطور که میبینید، SASS به صورت خودکار کلیه المانهای فرزند nav را به عنوان یک المان زیر مجموعه تعریف کرده است. این قابلیت SASS به شما کمک میکنید مفهوم Specificity در CSS را را به خوبی مدیریت کنید.
۳- ماژولها (Modules)
ماژولها به شما اجازه میدهند کد خود را به فایلهای کوچکتر تقسیم کنید و سپس آنها را در فایل اصلی خود وارد کنید. رنگها، فونتها، اندازهها و یا حتی کدهای مربوط به قسمتهای مختلف مثل هدر و فوتر را میتوان به صورت ماژولهای جداگانه تعریف کرده و چندین بار از آنها استفاده کرد. همچنین به شما کمک میکنند تا در پروژههای بعدی نیز بتوانید از همین ماژولها استفاده کنید.
ماژولها در SASS با قراردادن یک علامت _ در ابتدای نامشان تعریف میشوند. هر زمان که نیاز به استفاده از یک ماژول داخل استایل اصلی داشتیم کافیست با استفاده از کلمه کلیدی import، آن را درون فایل اصلی وارد کنیم.
// in _variables.scss file
$primary-color: #333;
// in main.scss file
@import 'variables';
body {
color: $primary-color;
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
body {
color: #333;
}۴- توابع (Functions)
توابع در SASS به شما امکان میدهند محاسبات و عملیات تکراری را انجام دهید و از نتیجه آن در کد خود استفاده کنید.
@function calculate-spacing($factor) {
@return $factor * 8px;
}
.container {
margin: calculate-spacing(2);
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
.container {
margin: 16px;
}۵- شرطها (Conditionals)
شرطها به شما اجازه میدهند که بر اساس شرایط خاصی کد CSS متفاوتی تولید کنید:
$theme: dark;
body {
@if $theme == dark {
background: #333;
color: #fff;
} @else {
background: #fff;
color: #000;
}
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
body {
background: #333;
color: #fff;
}۶- حلقهها (Loops)
حلقهها در SASS به شما اجازه میدهند کد CSS تکراری را به صورت خودکار تولید کنید:
@for $i from 1 through 3 {
.column-#{$i} {
width: 100% / $i;
}
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
.column-1 {
width: 100%;
}
.column-2 {
width: 50%;
}
.column-3 {
width: 33.3%;
}۷- ارثبری (Inheritance)
وراثت به شما امکان میدهد که خصوصیات یک کلاس را به کلاس دیگری منتقل کنید:
%message {
border: 1px solid #ccc;
padding: 10px;
color: #333;
}
.success {
@extend %message;
border-color: green;
}
.error {
@extend %message;
border-color: red;
}بعد از کامپایل شدن این کدها، خروجی CSS زیر تولید میشود:
.success {
border: 1px solid #ccc;
padding: 10px;
color: #333;
border-color: green;
}
.error {
border: 1px solid #ccc;
padding: 10px;
color: #333;
border-color: red;
}نصب و استفاده از SASS
برای نصب SASS بر روی سیستم عامل خود میتوانید از روشهای مختلفی استفاده کنید که سادهترین آنها استفاده از اکستنشن Live Sass Compiler بر روی ادیتور محبوب VSCode است که به سادگی میتوانید آن را نصب و فعال کنید. همچنین میتوانید با استفاده از ابزارهای مدیریت پکیج (package manager) نیز SASS را روی سیستم عامل خود نصب کنید:
۱- با استفاده از پکیج منیجر Node.js
npm install -g sass۲- با استفاده از Chocolatey در سیستم عامل ویندوز
choco install sass۳- با استفاده از Homebrew در سیستم عامل MacOS X و Linux
brew install sass/sass/sass۴- میتوانید سورس SASS را از گیتهاب پروژه دانلود کرده و آن را به PATH سیستم عامل خود اضافه کنید.
بهترین تنظیمات اکستنشن VSCode
چنانچه از بین روشهای بالا، اکستنشن Live Sass Compiler ادیتور VSCode را انتخاب کردید، توصیه میشود تنظیمات زیر را در ادیتور خود اعمال کنید تا کدهای تمیزتر و مرتبتری کامپایل کنید.
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": "/assets/css",
},
{
"format": "compressed",
"extensionName": ".min.css",
"savePath": "/assets/css",
}
],
"liveSassCompile.settings.generateMap": false,
"liveSassCompile.settings.autoprefix": [
"> 1%",
"last 2 versions",
"Firefox ESR"
],
"liveSassCompile.settings.showOutputWindowOn": "None",